ChatGPTを使ってパワポの自動添削ツールを作ってみた
今回は、ビジネスマン向けのツールとして「パワーポイントの自動添削ツール」を作ってみたので紹介します。
パワポ資料をよく作る方ならわかると思うのですが、日本語がおかしい部分や誤字脱字ってどうしても生まれてしまいますよね?
私自身毎日顧客に納品する資料をパワーポイントで作ったり他の方に作ってもらった資料のレビューをすることが多いのですが、チェック漏れで「ミスった!」というシーンがたまーーーーにあります。
これらの課題を解決するため、以下の目的でツールを作ってみました。
- 工数削減(レビュー工数/自身のWチェック工数)
- 品質向上(誤字脱字チェック漏れ)
パワーポイントやGoogleスライドをよく使う方にとっては有益な内容になっているので、ChatGPTの活用事例として「こんなことができるんだ!」と思いながら読んでいただけると幸いです!
成果物
前置きが長くなりましたが、最終成果物は以下のようなものです。

要件
使用する技術は以下の2つだけです
- Google Apps Script(GAS、ガス)
- OpenAI API(ChatGPT)
聞いたことがない方は👇の記事を読んでみてください。
OpenAI APIとは?
Google Apps Script(GAS)の基本的な使い方
実装
仕組み解説
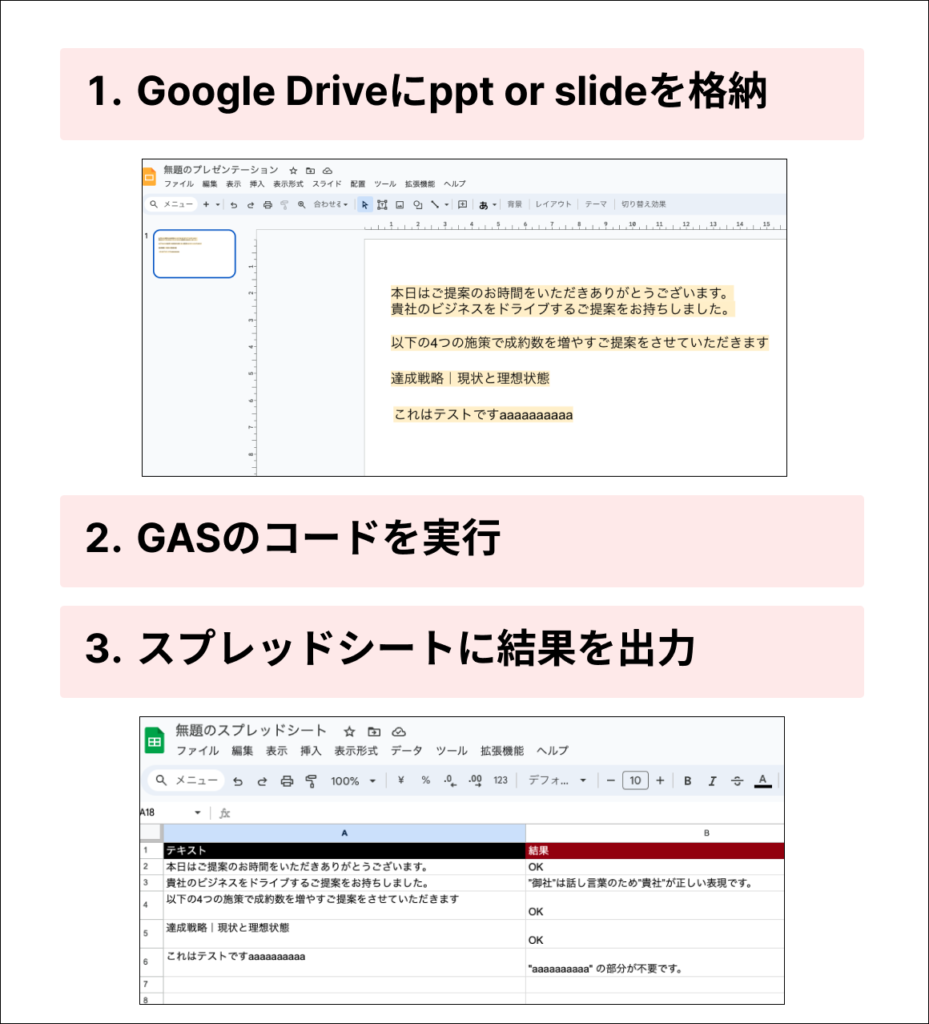
仕組みは超シンプルで、以下の流れで添削をしています。
- スライドを読み込み文字情報を抽出
- ChatGPTに添削してもらう
- 添削結果をスプレッドシートに出力
コード解説
1.スライドを読み込み文字情報を抽出
すべてのスライドとその中のシェイプ(テキストボックスや図形など)を取得します。
その後、各シェイプからテキストを抽出し、特定の条件(テキストの長さや特定の文字列の有無)を満たす場合にcorrectTextWithChatGPT関数を呼び出してテキストを訂正します。
for (var i = 0; i < slides.length; i++) {
var shapes = slides[i].getShapes();
for (var j = 0; j < shapes.length; j++) {
var shape = shapes[j];
// テキストボックスまたは図形の場合
if (shape.getShapeType() == SlidesApp.ShapeType.TEXT_BOX || shape.getShapeType() == SlidesApp.ShapeType.SHAPE) {
var originalText = shape.getText().asString();
if (originalText.length > 10 && !originalText.includes("©") && !originalText.includes("") && !originalText.includes("2023")) {
var correctedText = correctTextWithChatGPT(originalText);
sheet.appendRow([fileId, originalText, correctedText]);
Utilities.sleep(500); // 500ミリ秒待つ(0.5秒)
} else {
// OKの処理
}
}
}
}2.ChatGPTに添削してもらう ※correctTextWithChatGPT()関数
引数を普通にChatGPTに渡すだけです。
systemPromptによって出力精度が変わるため、この部分は工夫する必要があります。
function correctTextWithChatGPT(text) {
var apiKey = 'APIキー'; // OpenAIのAPIキーを入力してください
// OpenAIのエンドポイント
const apiUrl = 'https://api.openai.com/v1/chat/completions';
// モデルを選択 (例: gpt-3.5-turbo, davinci-codex, etc.)
const selectedModel = 'gpt-3.5-turbo';
// System パラメータ
const systemPrompt = '{#制約条件}を守って{#テキスト}の誤字脱字を見つけて指摘してください。'
+ '# 制約条件'
+ '①{#テキスト}に問題が無い場合は 「OK」とだけ答えてください。'
+ '②{#テキスト}に問題がある場合は、訂正内容を答えてください。'
+ '③それ以外の返答は、回答文字数が増えることを防ぐために不要です'
+ '# テキスト'
// 送信メッセージを定義
let messages = [{'role': 'system', 'content': systemPrompt},];
// 質問内容を追加
messages.push({'role': 'user', 'content': text});
// パラメータ設定
const requestBody = {
'model': 'gpt-3.5-turbo',
'temperature': 0.7,
'max_tokens': 2048,
'messages': messages
}
// 送信内容を設定
const request = {
method: "POST",
muteHttpExceptions : true,
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + apiKey,
},
payload: JSON.stringify(requestBody),
}
try {
const response = JSON.parse(UrlFetchApp.fetch(apiUrl, request).getContentText());
reviewText = response.choices[0].message.content;
return reviewText;
} catch (e) {
console.error('API call failed:', e);
return "API call failed";
}3.添削結果をスプレッドシートに出力
2の出力をスプレッドシートに出力しています。
sheet.appendRow([fileId, originalText, correctedText]);終わりに
意外と簡単ですよね。 今のプロンプトだと精度に改善余地があったりともっと磨き込めば、実務でワークするものになるかもしれないです。
他の記事でもマーケティングにおける生成AIの活用事例を紹介しているので、気になった方は見てみてください
Share this content:

コメントを送信